みんな元気か、トミーだ。
バンドやソロアーティストがライブやイベントをお客さんにお知らせするというのは、大切な活動の1つだね。
一昔前はライブのチラシというと、必ず紙媒体に印刷されたものを指していた。
でも現在はTwitterやFacebook等のSNSや、アーティスト自身のWebサイトでのライブ告知が当たり前。
電子媒体の掲載のみで印刷はしないということも多くなってきたよね。
でも紙媒体であれ電子媒体であれ、フライヤー自体をカッコよく、インパクトのあるものに仕上げたいという思いは変わらないはずだ。
チラシを見た人にそのバンドやアーティストに興味を持ってもらったり、イベントに行ってみたいと思わせるようにしたいのはみんな同じだと思う。
ということで今日はデザインのプロではないミュージシャンが自前でフライヤー(チラシ)を作る時に、意外とおざなりにされているフォント(書体)について書いてみようと思う。
文章やチラシを見た人に与える印象はフォントによって大きく左右されるからね。
これはなにも音楽活動にまつわるデザインのみでなく、あらゆる種類の事業者の広告媒体やプレゼン資料作成などにも当てはまることなので、商品の広告やWebサイトを自分で作っているような人にも参考になればと思う。
フォントの種類
フォント(書体)というのは文字や記号の種類・スタイルのことである。
Wordやパワーポイントといったアプリで書類を作ったことのある人なら聞いたことがあるし、作っている文章のフォントを変更したこともあるだろう。
MSゴシックとか、メイリオ、ヒラギノ明朝・・・っていうやつね。
和文フォントと欧文フォント
まずフォントには大きく分けて、和文フォントと欧文フォントの2種類がある。
和文フォントは日本語の「ひらがな」「カタカナ」「漢字」をきれいに表現するためのフォント、
欧文フォントはアルファベットや半角の数字・記号を表現するために作られたフォントという大前提があることを覚えておこう。
フォントを選ぶ際の第1の鉄則は
ゴシック体と明朝体、サンセリフとセリフ
大分類としての和文フォントと欧文フォントがあって、さらにそれぞれの中に2大スタイルが存在する。それが
和文フォントのゴシック体/明朝体
欧文フォントのサンセリフ/セリフ
和文のゴシックと明朝の違いは知ってる人も多いと思うけど、それぞれの特徴はサンセリフとセリフの関係とほぼ同じだ。
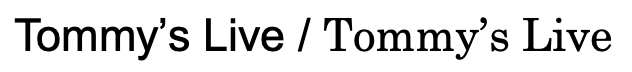
ゴシックとサンセリフ(ウロコがないという意味)は縦横の線の太さが一定で、字の終端や角に装飾がないのが特徴で、ポップ・安定感のある印象を与える。
一方、明朝とセリフは線の太さが一定ではなく、和文であればハライやハネが細かく表現されている。どちらかというと堅い・格調高い印象を与えるね。
等幅フォントとプロポーショナルフォント
もう1つのフォントカテゴリーとして、等幅フォント(monospaced font)とプロポーショナルフォントがある。
等幅フォントというのは全ての文字の専有するスペースが同じになるように作られたフォントで、欧文でいうと、 i や ‘(クォーテーション)のような文字自体の幅が狭い文字も m のような広い文字も同じスペースが使われるということなんだ。
つまり i の横にはスペースが広く空いてしまうということだね。
基本的にチラシや広告媒体で等幅フォントを使うことはない。文字が並んだ時に字間がすっきりせず、間延びした印象を与えるからだ。
文字によって幅が調整されているプロポーショナルフォントを使おう。
- 1行の文字数を常に一定にしたい場合。
- プログラムのソースコードのような、文章としての読みやすさよりより1文字1文字の視認性を重視したい場合。
- あえてタイプライターで打ったようなデザインにしたい場合。
と僕は認識している。
字間調整(カーニング)
僕のような素人がフライヤーを作る時に、まずやっていないことの代表がこの字間調整(カーニング)だろう。
え?字間の調整って、プロポーショナルフォントは字間がうまくいくように調整されてるフォントじゃないの?
そのとおり!
でもそれは文字単位で幅が調整されているだけの話であって、文字を並べたときの前後関係の兼ね合いまで考慮はしてくれないのである。
ある文字の前後にどの文字が来るか、単語の終わりの文字と次の単語の始まりの文字が何であるかなど、フォントは知ったこっちゃないのだ。
文字の並び方によって生じた字間のバラツキを調整するのが字間調整(カーニング)なのだ。
特に大きいタイトルや見出しは字間の狂いが目立ってしまう箇所なので、めんどうくさがらずに調整しよう。
これをするかしないかで、仕上がりに大きな差が出るのは間違いない。
他のバンドやアーティストのフライヤーと差をつけよう!
欧文の字間が狂うとき
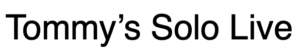
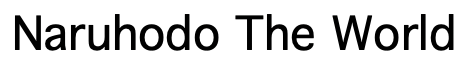
まず大文字のTの形は両脇下にスペースが空きがちになるので、前後の文字によっては字間を詰めよう。
単語間のスペースも文字の組み合わせによっては空きすぎたり、統一感が崩れてしまうのだ。
WAVのように平行線が並んだときも他の文字間より広く感じてしまうので、詰めよう。
数字も1と0の間と2と3の間のスペースは明らかに違うよね。
和文の字間が狂うとき
和文は欧文よりも文字の種類が多いので字間調整が必要になる組み合わせも多いだろう。
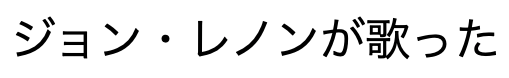
句読点や小さい「ョ」の前後はスペースが空きがちになる。
「が」と「歌」の間はベタ組では狭すぎると感じたので、こういう場合は字間を広げよう。
字間調整は別に決まったルールがあるわけじゃないので、これは目で見て自分がいいと思う具合に調整するしかない。
和文と欧文が混ざるとき
和文の中に英数字が混じる時は文字の大きさやベースラインを調整しよう。
同じフォントサイズでも欧文フォントは和文フォントより小さいのだ。
千変万化、フォントの世界
フォントの種類はそれこそこの世の中に溢れんばかり存在する。
ネットでフリーのフォントを探しているだけでも楽しいよね^^
フォントを選ぶ時は、
どのような印象を与えたいのか?
コンテンツのイメージに合っているか?
クラシックなイメージか、モダンなイメージか?
など、フォントの持つ性格を理解した上で自分のコンテンツに合ったフォントを選ぼう。
注意としては、楽しいからと言って闇雲に複数のフォントを1つのコンテンツで混在させないことだ。
では有名な映画で使われている文字スタイルを模したフォントや、ロックなイメージに合うフォントをいくつか紹介しよう。
A Hard Day’s Night フォント
ビートルズの映画「ビートルズがやって来るヤァヤァヤァ!」のフォント
パルプ・フィクション フォント
タランティーノの映画「パルプ・フィクション」風フォント
サイケデリックなベルボトムフォント
博士の異常な愛情フォント

最期に
今回はフォントにまつわるちょっとした注意点だけだったけど、いいフライヤーを作ろうとした時に心がけるポイントは他にもたくさんある。
このようなことはプロのデザイナーなら初歩の初歩であり、やっていて当たり前田のクライベイビーなのであるが、字間調整までやっている人はバンドマンでは少ないかもしれない。
デザイン上のガイドラインは知っているか知らないかだけであって、いいフライヤーを作るのに特別センスが必要というわけじゃないので、できるところから心がけてみてはどうだろうか。
今回のまとめ
- 欧文フォントと和文フォントを意識すること。
- プロポーショナルフォントを使うこと。
- ベタ組で済まさず、字間調整をしよう。
- 1コンテンツで使うフォントは2〜3種類までにしよう。
[amazon asin=”479735142X” kw=”デザイン入門教室”]